找出AI生图与修图基础框架问题,使用AI IDE解决问题,完善基础框架功能
上一期我们用V0生成了AI生图与修图的基本框架,但是肯定还有部分问题,今天我们就用AI IDE来解决问题。
安装依赖运行项目Windsurf打开项目文件夹,打开终端,输入npm install安装依赖,一般依赖安装时长与网络有关。

在安装依赖的同时也打开对话框,选择Claude 3.7 Sonnet模型,让它阅读项目目录的代码。

依赖安装完成使用指令npm run dev运行项目,点击Local链接即可预览网站。

预览网站我们点击全部按钮,比如语言切换,暗色切换,标签切换等,找出框架所有问题。

从预览网站找到如下问题:
1,Next.js版本不是15.2.3安全版本;
2,标签没有实现中英文切换;
3,编辑图像区域没有描述词填写框;
4,关键词描述框没有实现中英文切换;
5,编辑图像区域上传图像框居中显示。
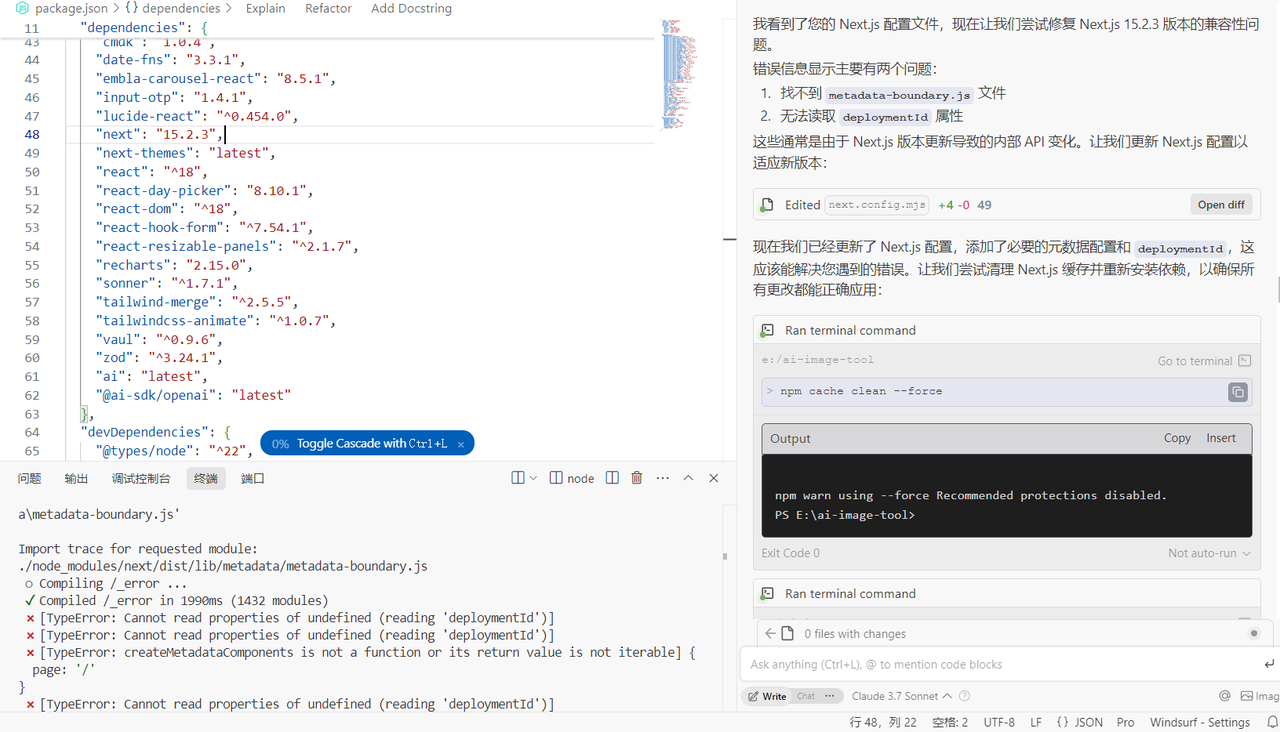
解决框架问题1,Next.js版本不是15.2.3安全版本发现问题我们就一一来解决问题,先从版本更新开始,直接对话框聊天形式让AI更新版本到15.2.3.

版本升级成功但是出现了兼容性问题,直接把终端的报错复制黏贴到聊天框,AI会自动修复问题。

至此,Next.js版本已经成功升级至15.2.3安全版本。
2,标签没有实现中英文切换第一个问题搞定,我们开始第二个问题,同样的在聊天框说出问题,可以看到AI先搜索代码找出问题所在。

找到问题后会自动修改,修改完成后会告诉你修改了哪些地方?并且为什么这样修改?

至此第二个问题也解决了,但是可以看到AI都是用英文来回答,没有关系,只需要最后加上用中文解答,后面都会用中文回答的。
3,编辑图像区域没有描述词填写框开始解决第三个问题,聊天框说出问题,AI直接修改代码,并且告诉我新的编辑图像流程。

第三个问题解决后,新增关键词描述框,但是没有实现中英文切换,直接把没有切换的文字复制黏贴到聊天框,并告诉AI没有实现中英文切换,AI会搜索文字并且执行修改。

第五个问题是显示问题,我觉得居中显示更美观一点,也是聊天框说出我的想法,AI来执行。

每一步修改后可以刷新网页看看是否修改完成。
五个问题已经全部解决,从这一期可以看出,用AI编写代码就是找出问题,解决问题,一步步拆解让AI去执行。
 云霞育儿网
云霞育儿网
发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。