5年全栈框架亮相,GitHub15K星项目为何因Vue引争议?

2018年的某个深夜,马蒂亚·索西克和马丁·索西克兄弟俩坐在窗边,他们面前是一些凑合摆放的电脑设备。
作为开发者,他们面临一个棘手的问题——如何简化Web应用程序的开发。
彼时,他们正在为一家初创公司设计云端分析平台,使用的是React和Node.js。
尽管这些技术堆栈各有所长,但也带来了许多冗杂的重复性工作。
“为什么这些常见功能不能像SQL那样简化呢?

”马丁突然问道。
马蒂亚点点头,显然这个问题在他们脑中已经反复思考过无数遍。
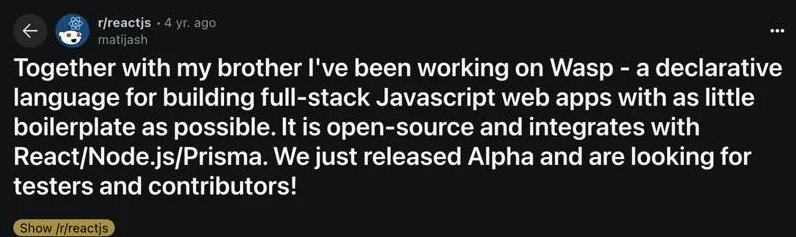
于是,一款名为Wasp的高效框架的创意就在那晚初见端倪。
兄弟团队的创业故事不过,创意变成现实的过程并不简单。
两位兄弟为了追逐这个梦想,彼此辞去了原本稳定的工作,毅然决然地全职开发Wasp。

他们意识到,Web开发中,重复构建身份验证、表单等功能如同一次次重造轮子。
因此,他们希望通过Wasp提供一种通用语言解决这一问题。
最初的几个月,他们基本没有任何收入,项目也没有实际进展。
夜以继日的开发让他们身心俱疲,却又只能依靠仅有的储蓄维持生活。
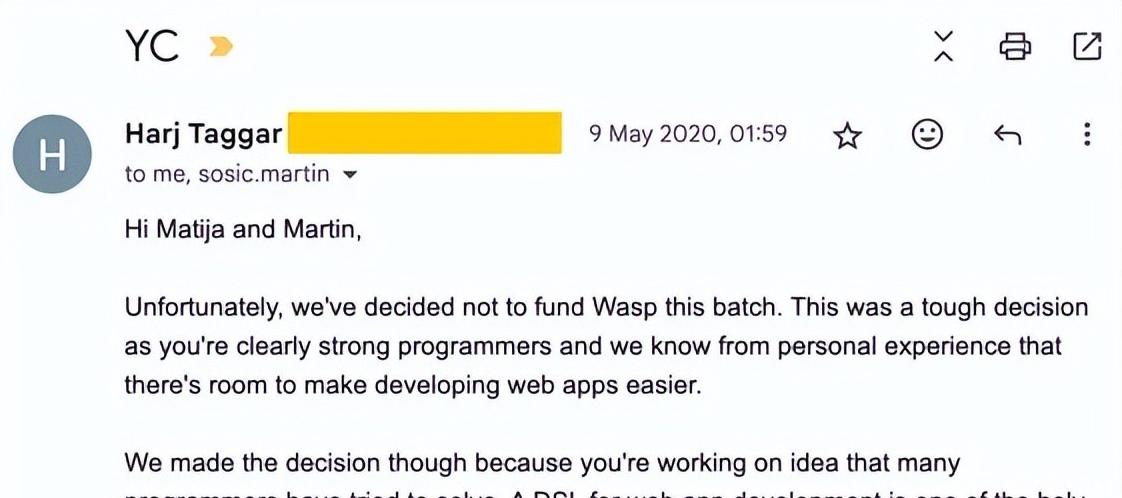
更糟糕的是,他们的1.5万美金融资申请被拒,两次投向著名创业孵化器Y Combinator的申请也遭到拒绝。
这对两位充满激情的开发者无疑是沉重的打击。

失败并没有使他们放弃,相反让他们更加坚定了方向。
“我们知道解决这个问题的必要性,这种信念支持我们一路走来,”马蒂亚回忆道。
Wasp 的开发历程与挑战经过多次失败,他们决定与Web开发者们面对面交流,探讨真正的痛点。
十多年开发经验的积累和25次用户访谈,使他们终于摸清了方向:快速启动新Web应用程序并确保最佳实践,减少冗余代码和样板,避免因复杂工具分心,重构常见功能。
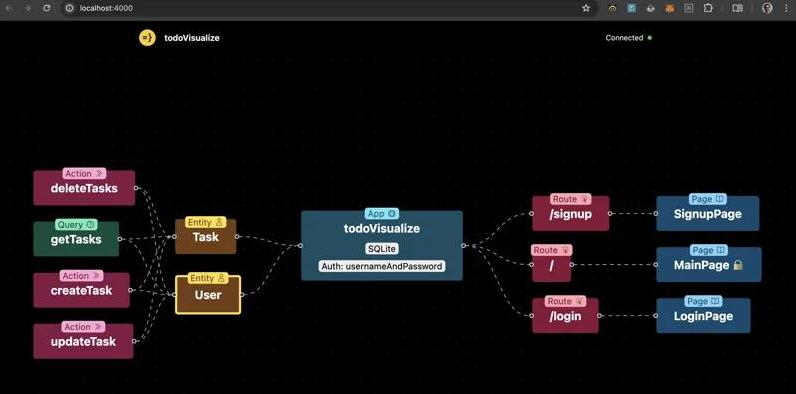
他们开始编写代码,开源项目页也逐步成型。

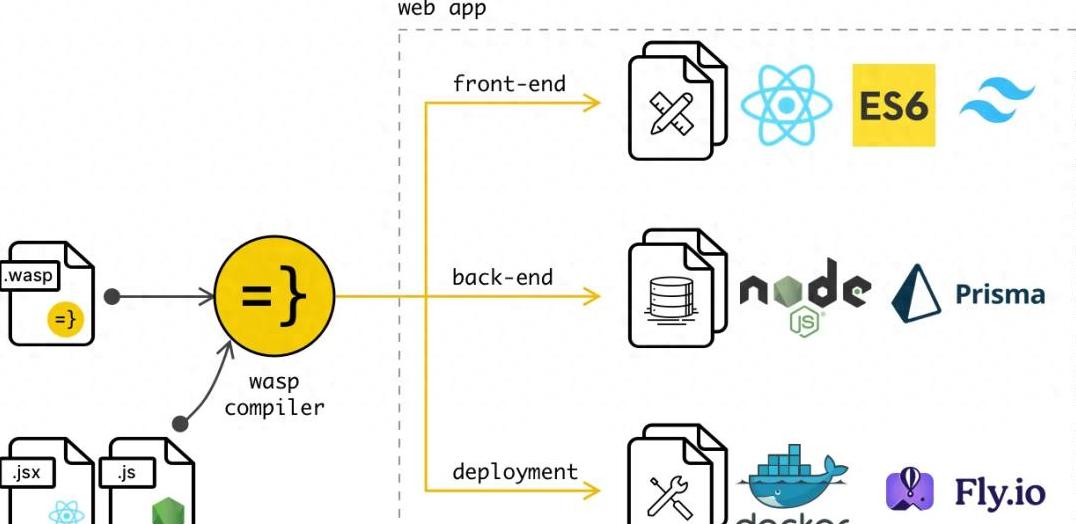
他们在GitHub上创建了Wasp的repo,利用Haskell编写的编译器将.wasp文件转换成React和Node.js应用程序。
初期版本的Wasp过于简单,开发者需要自行编译源代码,限制了项目的推广。
为解决这一问题,他们添加了关键功能,发布了首个Alpha版本,并投入社区建设,很快在Reddit和Hacker News上引起了一些小范围的讨论。
从0到15k star:加入YC,一步步落地2020年,兄弟俩第三次向Y Combinator提交申请,这一次他们的项目凭借社区的强烈反馈成功获得青睐。
拿到资金支持后,他们迅速扩大团队,项目也进入快速发展期。

同年12月,他们在Product Hunt上推出了Wasp,荣登当日明星产品,迅速拉升了项目在社区中的知名度。
2023年,他们发布了基于Wasp的GPT SaaS上手程序MAGE,并推出了开源SaaS程序OpenSaaS,这两个产品尤其受到开发者欢迎。
借助这些成功推出的产品,Wasp项目吸引了更多关注,GitHub上的star数也一路飙升至15k。
未来发展与社区反响尽管创新不断,但Wasp团队并不盲目追求热点。
面对商业化主题,他们选择了稳扎稳打。

目前,Wasp仍处于Beta阶段,团队仍在不断优化框架,提升开发者体验。
Wasp不仅为开发人员提供一种高效的方法来实现常见功能,还积极建设开发者社区,分享开发经验和实战案例。
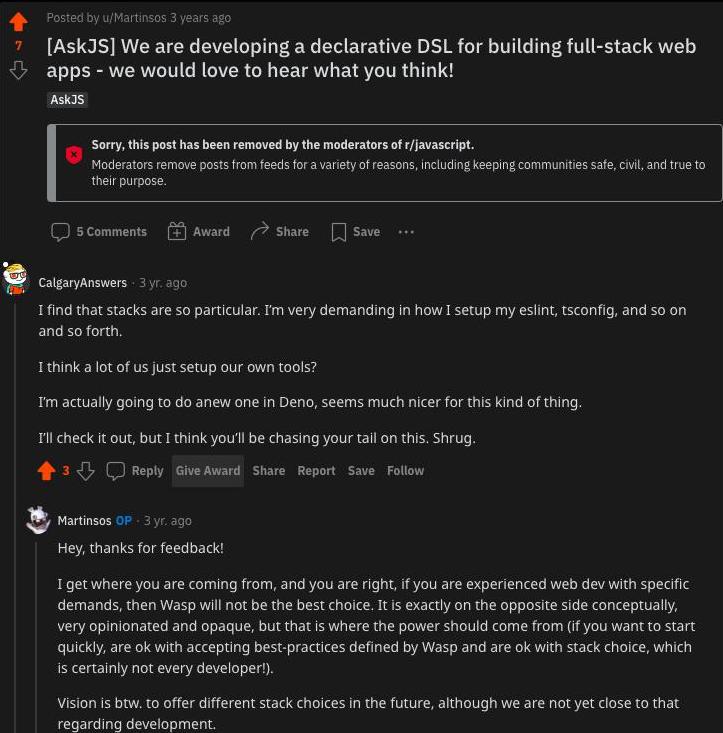
由于Wasp目前仅支持React,有些开发者对其不支持Vue感到遗憾,并提出了不同看法。
一位网友曾直言“Vue比React的缺陷少得多!
”也有开发者支持Wasp团队的选择:“尽管我更喜欢Vue,但从商业角度来看,基于React的决定是合理的。”

在讨论区,兄弟俩对这些质疑保持开放心态。
马丁回应道,“Wasp的愿景是支持不同的UI框架,但目前重点放在React。
”这种务实态度赢得了不少开发者的认可。
升华主题:共创未来在Web开发千变万化的今天,Wasp的出现无疑是一次有力的创新尝试。
这个从无到有、历经困难和挑战终于取得初步成就的项目,背后是一对兄弟十年如一日的坚持和信念。

正如马蒂亚所言:“通过提供更高级别的抽象,我们希望能够让开发者专注于实现创意,而不仅仅是重复造轮子。”
这一切,使得Wasp不仅仅是一个工具,更是一个社区的象征。
这群志同道合的开发者在这里分享着自己的经验,解决着共同的问题。
他们不是单纯的使用者,而是Wasp成长的建设者。
因此,Wasp团队的愿景远不止打造一个框架,更是希望在Web开发领域带来实质性的变革。

随着Wasp项目的进一步发展,相信会有越来越多的开发者加入进来,共同推动这一项目走向成熟。
或许有一天,当我们谈起全栈开发时,不再是某个技术栈的支持者,而是作为一个Wasp的合作者,共同创造一个更高效、更友好、更开放的Web开发新生态。
 云霞育儿网
云霞育儿网
发表评论:
◎欢迎参与讨论,请在这里发表您的看法、交流您的观点。